CSS 기본 이해
CSS 상속
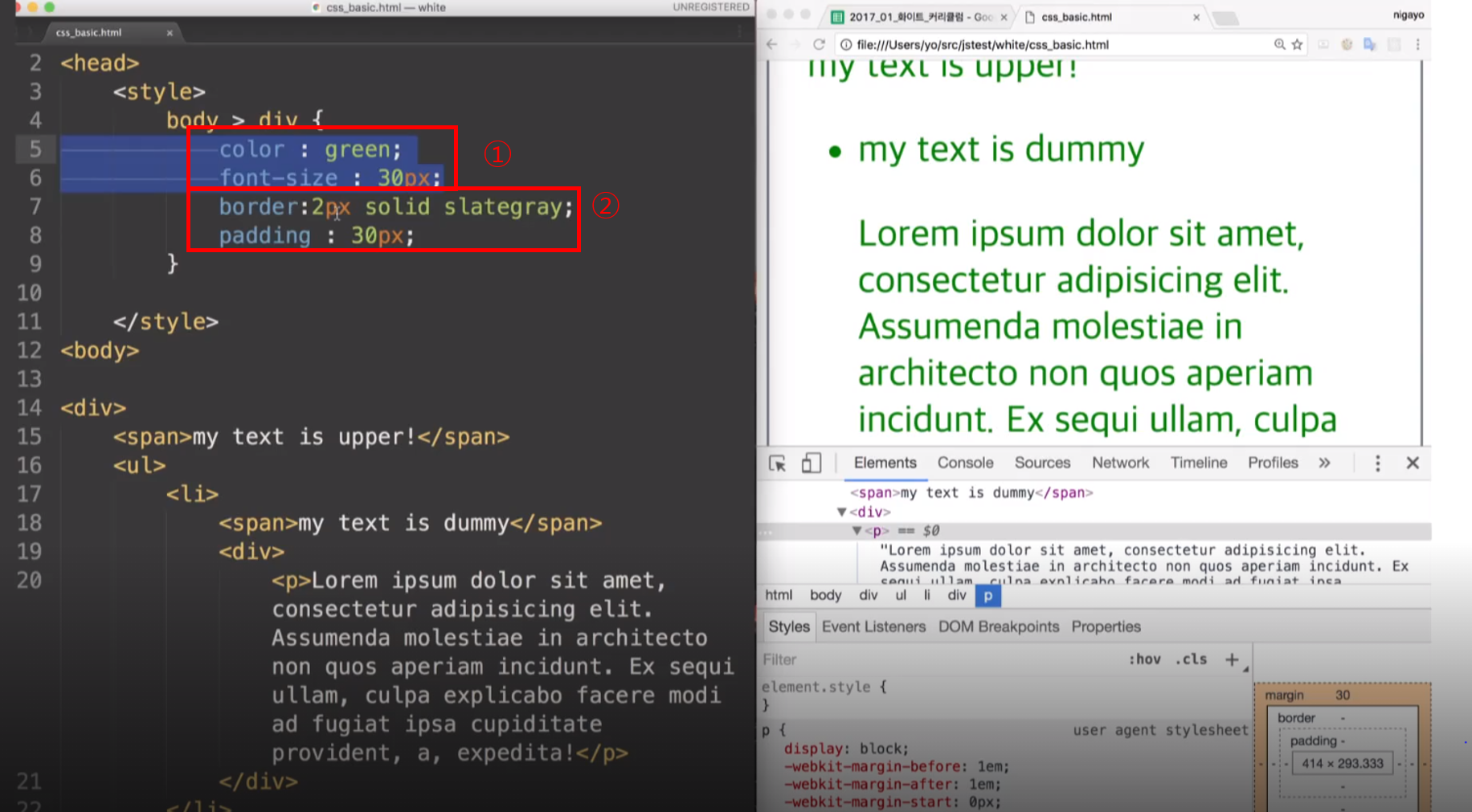
- body > div : body 아래 div (상속 표현)
- color, fontsize 같은 속성은 상속 그대로 적용(부모와 자식이 같이 적용됨)
- padding, border와 같은
배치와 관련된 속성은 상속 안됨(부모에게만 적용)
color , size
- font-size :
1.2em-> 기본16px기준으로 1.2배로 한다 - 아래의 예시는 div 내 span 태그가 존재하므로 32px 상속을 받아 기준이됨! => 2em = 64px이된다 (
기준은 부모에 의해 바뀐다!)
<head>
<style>
body > div{
font-size:32px
}
.myspan{
color : #f00 ;
font-size : 2em;
}
</style>
</head>
<body>
<div>
<span class="myspan">blabla~~~ </span>
</div>
</body>