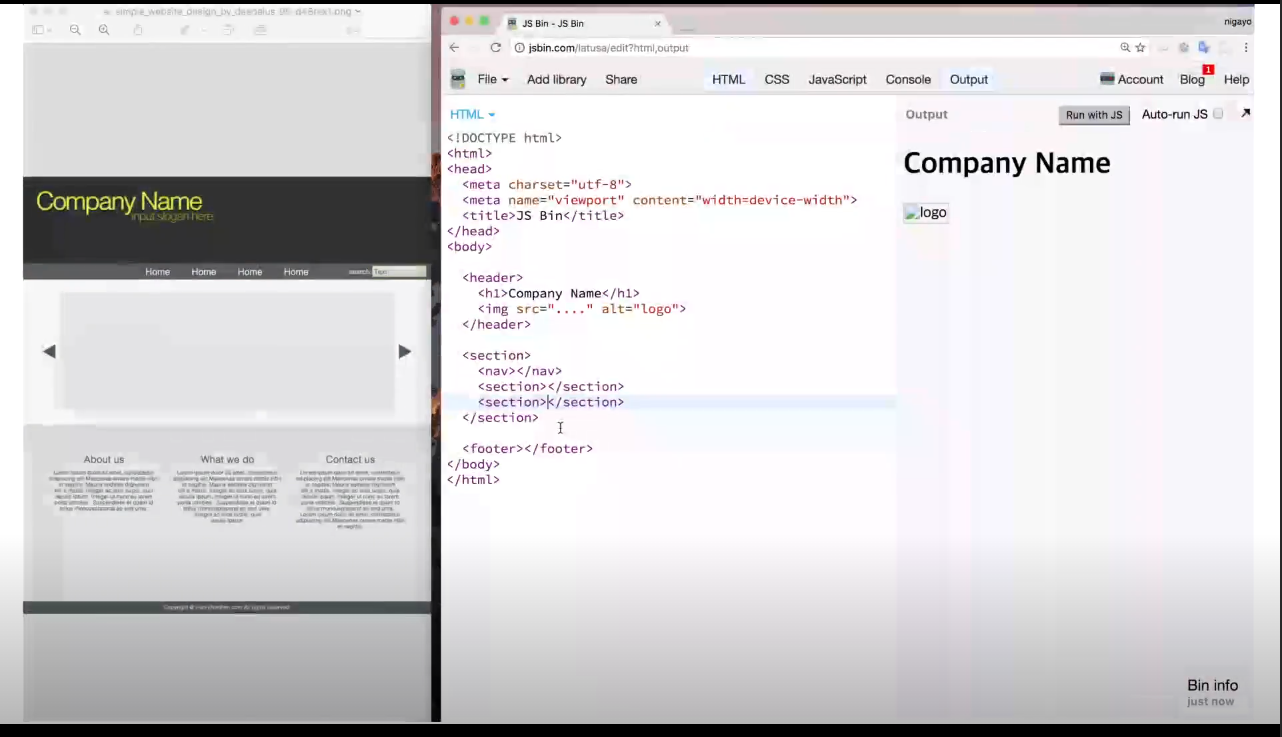
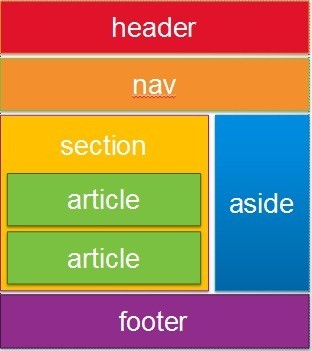
HTML LayOut 태그

Header, Body, Footer 기본 구조
CSS 선언방법
span { /*Selector*/
color : red; /*Property, Value*/
}
Inline: HTML 태그 안에 스타일 속성넣기 (가장 우선순위가 높음)
<p style="border:1px solid gray;color:red;font-size:2em;">
Internal: Style 태그로 지정
<head>
<style>
p {
font-size : 2em;
border:1px solid gray;
color: red;
}
</style>
</head>
<body>
<div>...</div>
</body>
External: 외부파일(.css)로 지정
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
</html>