JSTL
- JSTL(JSP Standard Tag Library)은 JSP 페이지에서 조건문 처리, 반복문 처리 등을 html tag형태로 작성할 수 있게 도와준다

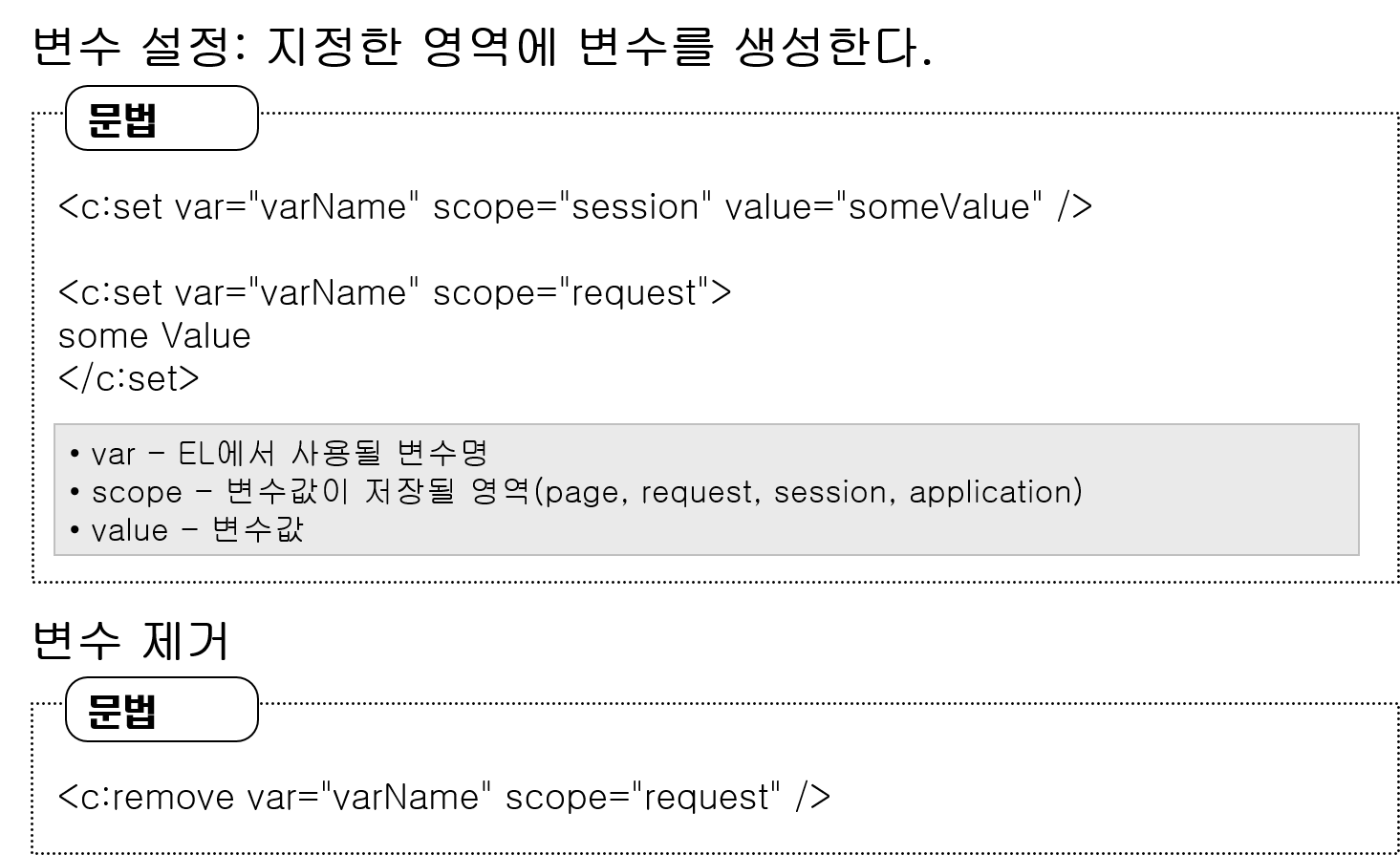
set, remove 활용
<jsp request 객체 이용법>
<%
request.setAttribute("name", "jiwon");
String result=(String)request.getAttribute("jiwon");
%>
위, 아래는 같은 표현식
<jstl 사용한것>
<c:set var="name" scope="request" value="jiwon"/>
성 : ${name} <br>
if 활용
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setAttribute("n", 10);
%>
<html>
<body>
<c:if test="${n == 0}">
n은 과 0과 같습니다.
</c:if>
<c:if test="${n == 10}">
n은 과 10과 같습니다.
</c:if>
</body>
</html>
Switch 활용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="java.util.*" %>
<%
request.setAttribute("score", 83);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:choose>
<c:when test="${score >=90 }">
A학점입니다.
</c:when>
<c:when test="${score >=80 }">
B학점입니다.
</c:when>
<c:when test="${score >=70 }">
C학점입니다.
</c:when>
<c:when test="${score >=60 }">
D학점입니다.
</c:when>
<c:otherwise>
F학점입니다.
</c:otherwise>
</c:choose>
</body>
</html>
흐름제어태그 forEach
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="java.util.*" %>
<%
List<String> list = new ArrayList<>();
list.add("hello");
list.add("world");
list.add("!!!");
request.setAttribute("list", list);
%>
<body>
<c:forEach items="${list}" var="item">
${item } <br>
</c:forEach>
</body>
흐름제어태그 import
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="java.util.*" %>
<c:import url="https://google.com" var="urlValue" scope="request"></c:import>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
읽어들인 값 : ${urlValue}
</body>
</html>
=> 결과 : google 페이지 로딩
Redirect 활용
<jtl06.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:redirect url="jstlRedirectPage.jsp"></c:redirect>
<jstlRedirectPage.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1> redirect된 화면입니다.</h1>
</body>
</html>
out의 활용
- value값의 javascript 코드가 자바스크립트로 인식되는 경우
<body>
<c:set var="t" value="<script type='text/javascript'>alert(1);</script>" />
<c:out value="${t}" escapeXml="false" />
</body>
- value값의 javascript 코드가 문자열로 인식되는 경우
<body>
<c:set var="t" value="<script type='text/javascript'>alert(1);</script>" />
<c:out value="${t}" escapeXml="true" />
</body>